背景
一直以来,写博客发博客的工具集为本地架设:vscode + hexo,结合云端的github pages。但是mac电脑加上其他工具组件一直在更新中,某一天在本地执行 hexo g -d 突然报错了,大概意思为nodejs版本导致的,由于软件工具间的相互影响,折腾了几个版本依然没有解决问题。
很早就对 github actions,今天决定进阶工具集:采用本地写博客,git到github仓库,通过GitHub Actions自动发布Hexo博客,即本地写+远程发的模式
实践
一大波先行者已经铺路了,只是大多数是按照自己的方式铺的。所以你用的时候要弄懂才行。这里建议多参照github actions官网的文章。
准备
- 两个GitHub 仓库
一个作为博客源码的仓库:blog_hexo_source,Private性质的
一个作为静态文件的仓库:yaoyuanyy.github.io,即github pages的仓库
特别指出:由于我之前的工具集为本地架设:vscode + hexo,结合云端的github pages。所以yaoyuanyy.github.io这个仓库已经有了,同时本地的hexo代码也已经有了。我是在此基础上进行的github actions自动发布的搭建
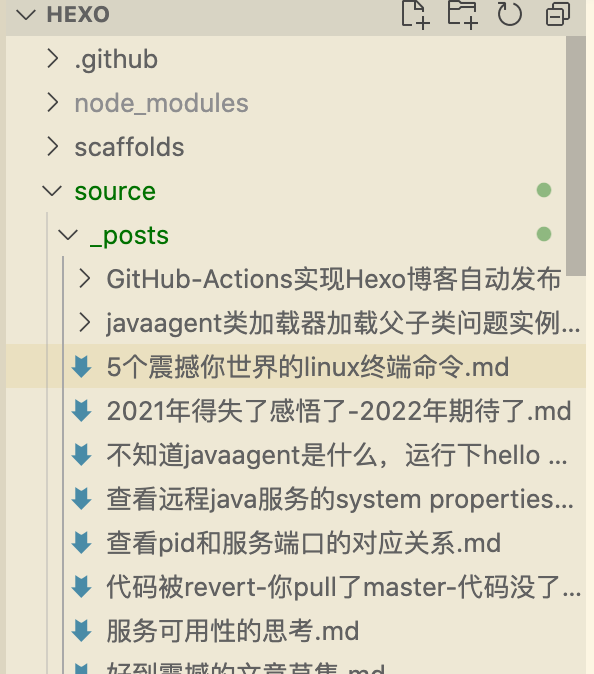
本地的hexo项目代码
本地的hexo项目结构
- 设置Secrets
1
2$ cd ~/.ssh
$ ssh-keygen -f hexo-deploy-key -C "your email"
当前目录下会生成 hexo-deploy-key 和 hexo-deploy-key.pub 两个文件。
- 配置Secrets
- 首先
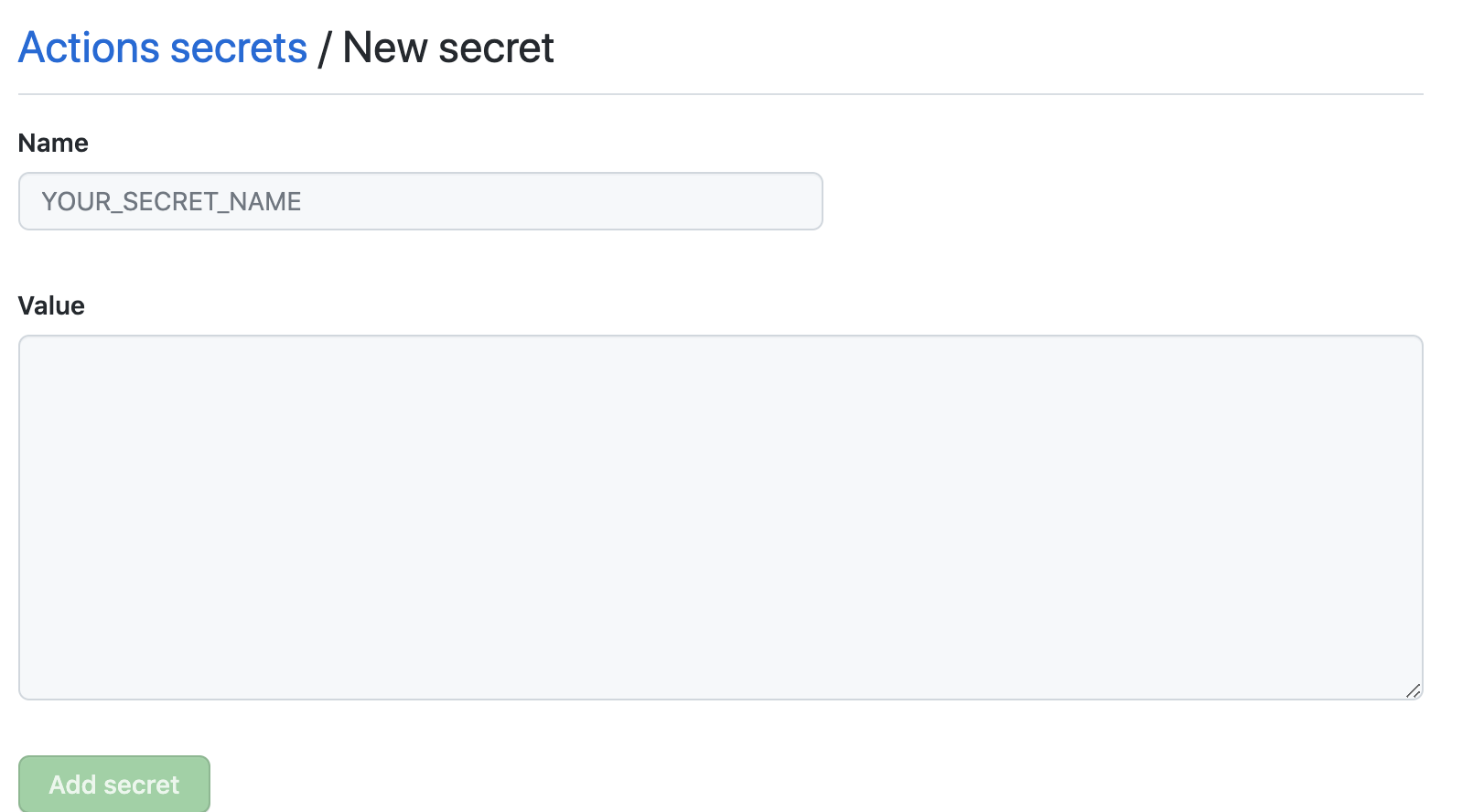
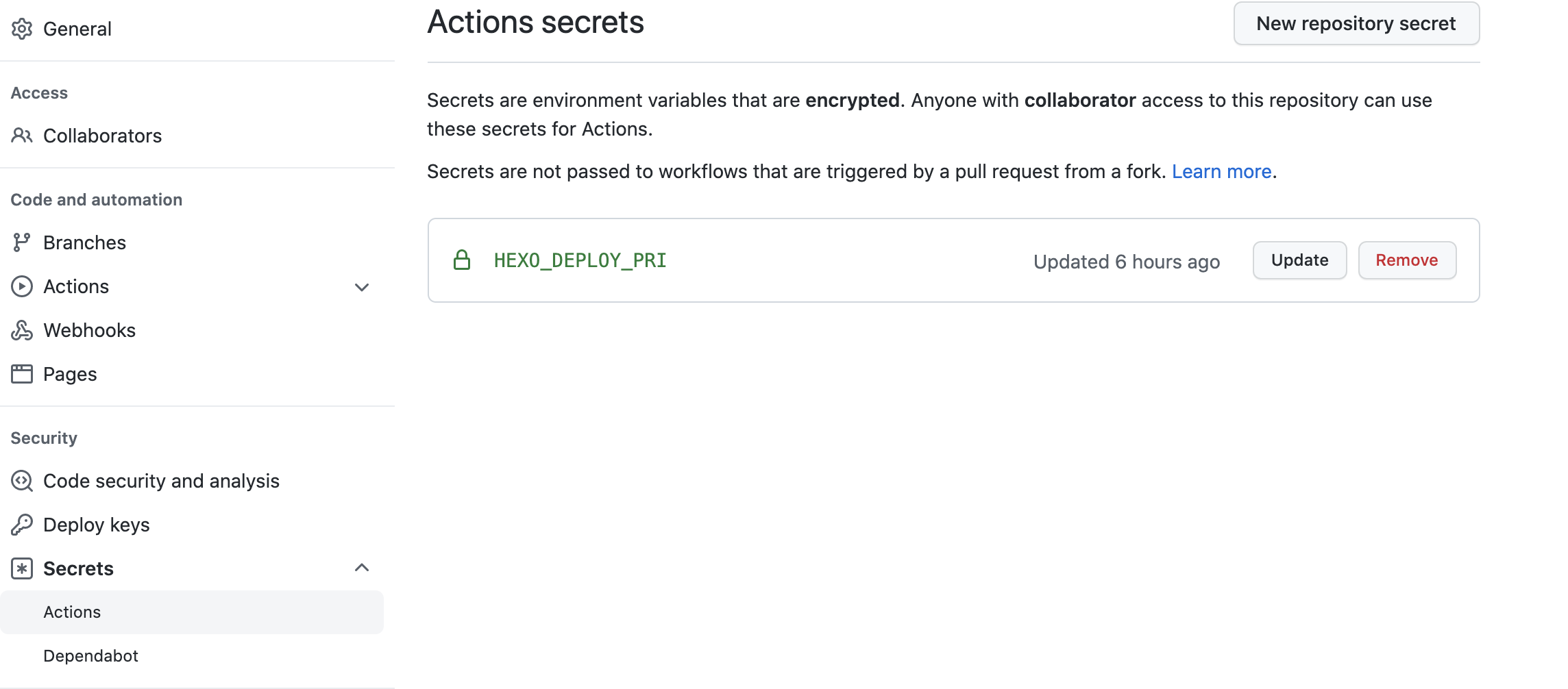
blog_hexo_source仓库进行配置:Settings -> Secrets -> Actions -> new repository secret 页面上添加一个新的 Secret
添加如下1
2Name: HEXO_DEPLOY_PRI # 这个值下面还会用到的
Value: hexo-deploy-key 中的私钥
$ cd ~/.ssh && pbcopy < github-deploy-key #复制github-deploy-key的值添加到下图value中

最后的效果如下
- 其次
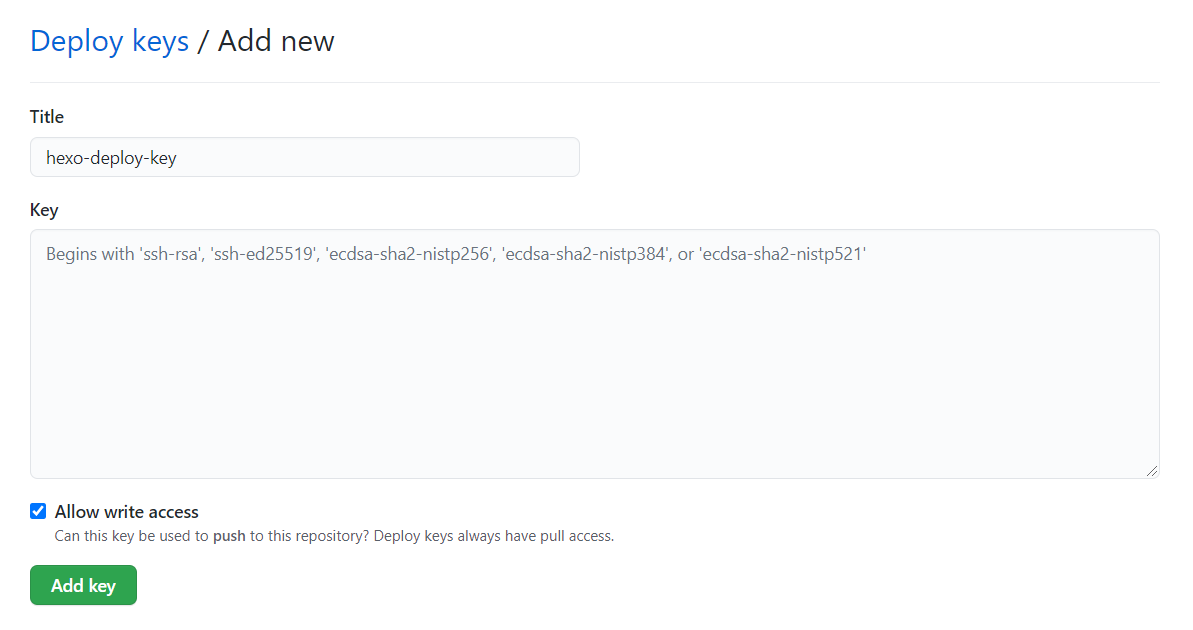
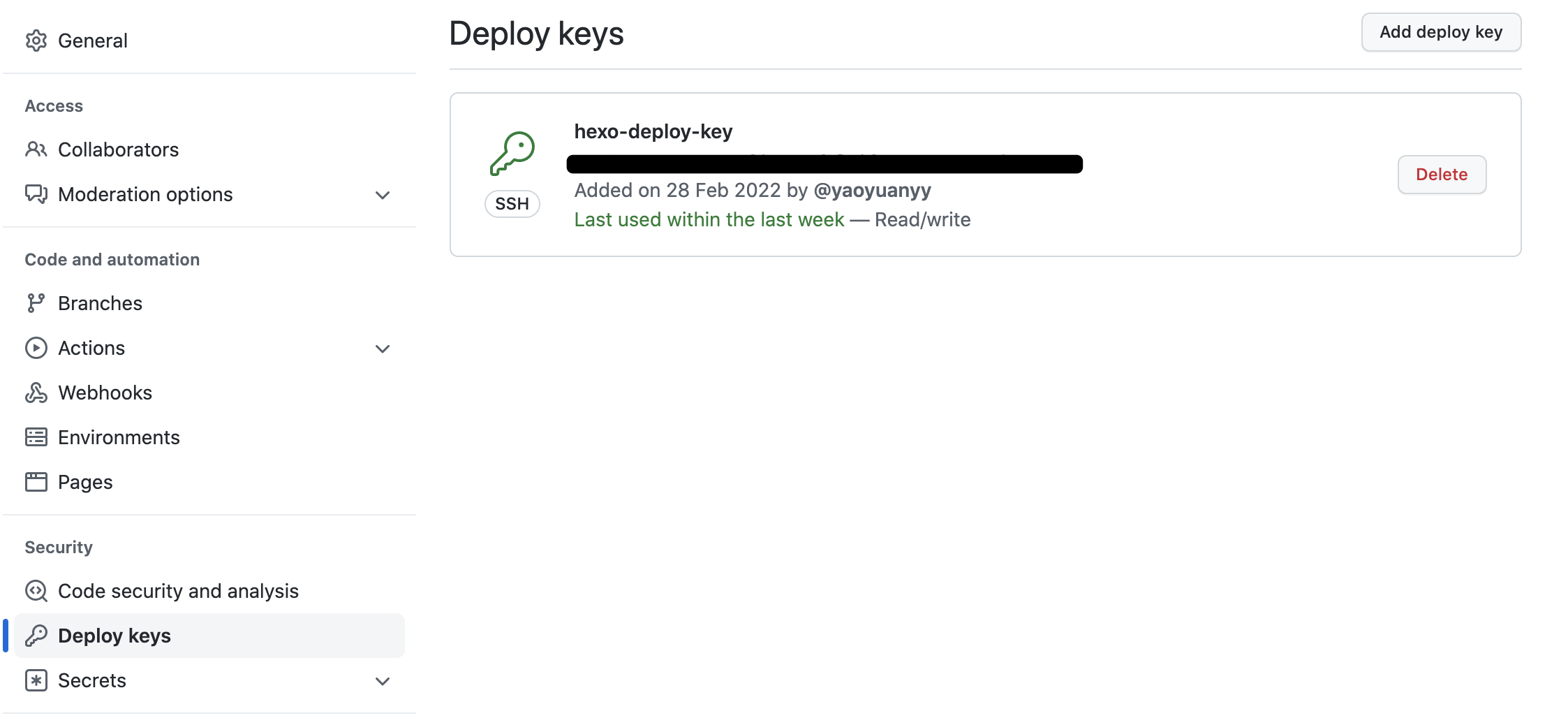
yaoyuanyy.github.io仓库进行配置:Settings -> Deploy keys -> add deploy key 页面上添加一个新的 Secret
添加如下1
2
3Title: hexo-deploy-key
Key: 填入 hexo-deploy-key.pub 中的公钥内容
勾选 Allow write access 选项,允许写入权限
$ cd ~/.ssh && pbcopy < github-deploy-key.pub #复制github-deploy-key.pub的值添加到下图Key中
最后的效果如下
- 本地的hexo项目配置
假设:hexo项目的目录:/Users/project/hexo
- 编写 Workflow
$ cd /Users/project/hexo
接着,创建目录及文件如下:.github/workflows/hexo-deploy.yml 注释:目录是固定的,但是hexo-deploy这个名称可以任意
$ mkdir .github
$ cd .github && mkdir workflows
$ touch hexo-deploy.yml
编辑文件,添加内容
$ vim hexo-deploy.yml
添加如下内容1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49name: Hexo Deploy
# 只监听 source 分支的改动
on:
push:
branches:
- master
# 自定义环境变量,这个GIT_USER和GIT_EMAIL配置成你自己的,GIT_EMAIL尽量和上面的`ssh-keygen -f hexo-deploy-key -C "your email"`中的your email保持一致
env:
GIT_USER: your user name
GIT_EMAIL: your email addr
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
# 获取博客源码和主题
- name: Checkout
uses: actions/checkout@v2
# 这里用的是 Node.js 13.x,14.x 生成 Hexo 静态页面会有问题
- name: Set up Node.js
uses: actions/setup-node@v1
with:
node-version: '12'
# 安装依赖
- name: Install Dependencies
run: |
npm install
# 从之前设置的 secret 获取部署私钥
- name: Setup SSH Keys and known_hosts
env:
HEXO_DEPLOY_PRI: ${{ secrets.HEXO_DEPLOY_PRI }}
run: |
sudo timedatectl set-timezone "Asia/Shanghai"
mkdir -p ~/.ssh
echo "$HEXO_DEPLOY_PRI" > ~/.ssh/id_rsa
chmod 600 ~/.ssh/id_rsa
ssh-keyscan github.com >> ~/.ssh/known_hosts
git config --global user.name $GIT_USER
git config --global user.email $GIT_EMAIL
# 生成并部署 `npx hexo clean && npx hexo g -d` or `npm run deploy`
- name: Deploy
run: |
npx hexo clean && npx hexo g -d
注意,内容中的 HEXO_DEPLOY_PRI 需要和上面blog_hexo_source仓库的 Secrets的name保持一致。待编辑好保存
tips
关于 github actions Workflow的内容含义,要大概了解,否则一旦你的环境和本文不一致,会很抓狂
- git配置
开头我们已经创建了 blog_hexo_source github 仓库,我们将blog_hexo_source与本地的hexo项目关联上。依次执行命令
$ cd /Users/project/hexo
$ git init
$ git add .
$ git commit -m”first commit”
$ git remote add origin git@github.com:yaoyuanyy/blog_hexo_source.git
$ git push -f origin master
执行效果
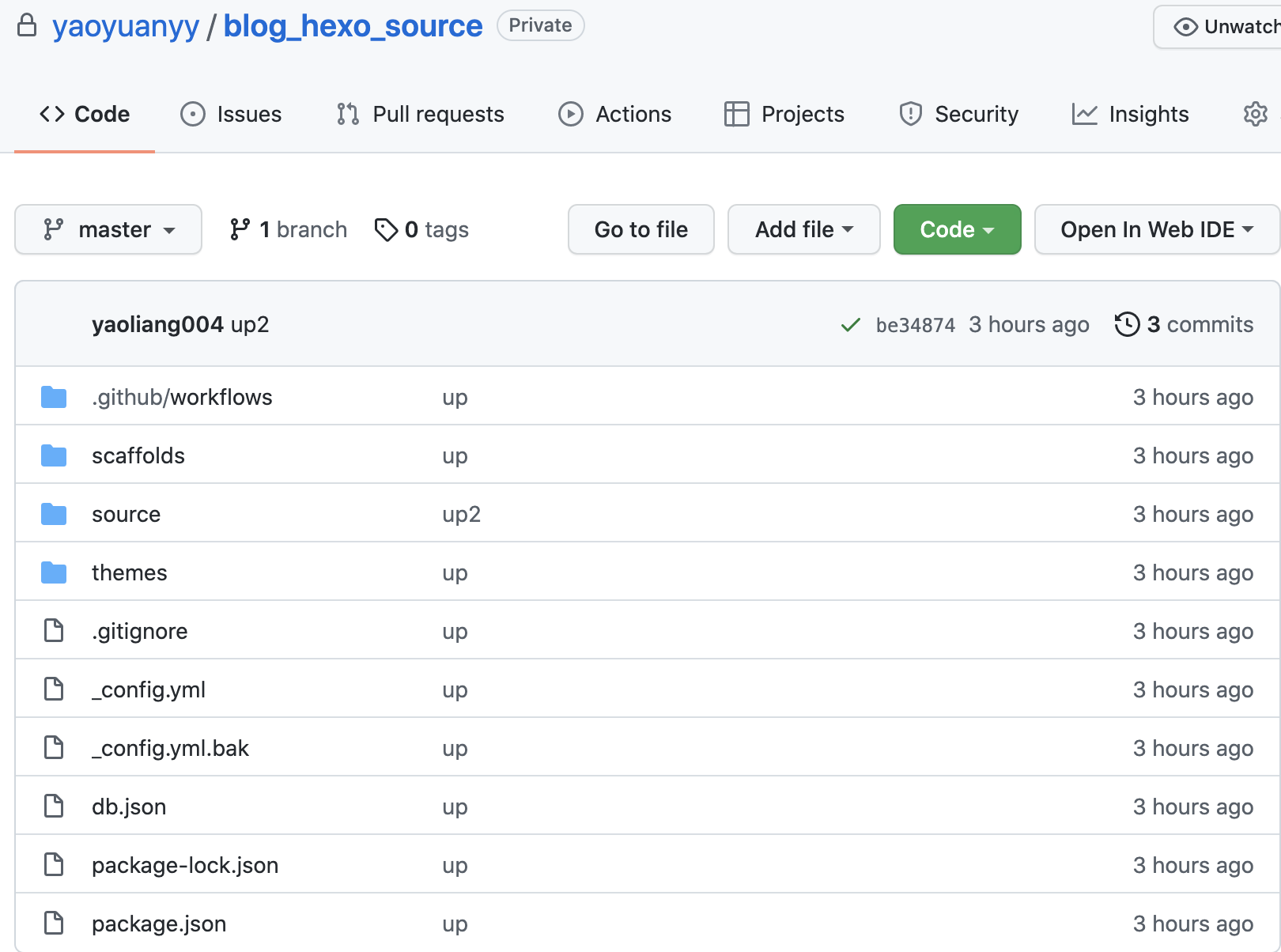
当我们将本地的hexo项目提交到blog_hexo_source仓库后,在blog_hexo_source仓库我们可以看到代码已经到github仓库了
然后,我们点击Actions tab,可以看到
然后,我们看到静态代码库yaoyuanyy.github.io的更新记录
然后,我们再访问https://yaoyuanyy.github.io,一切顺利的话,如下
遇到的问题
themes/next目录代码未提交到仓库,导致github pages首页白屏
- 问题
https://yaoyuanyy.github.io首页白屏
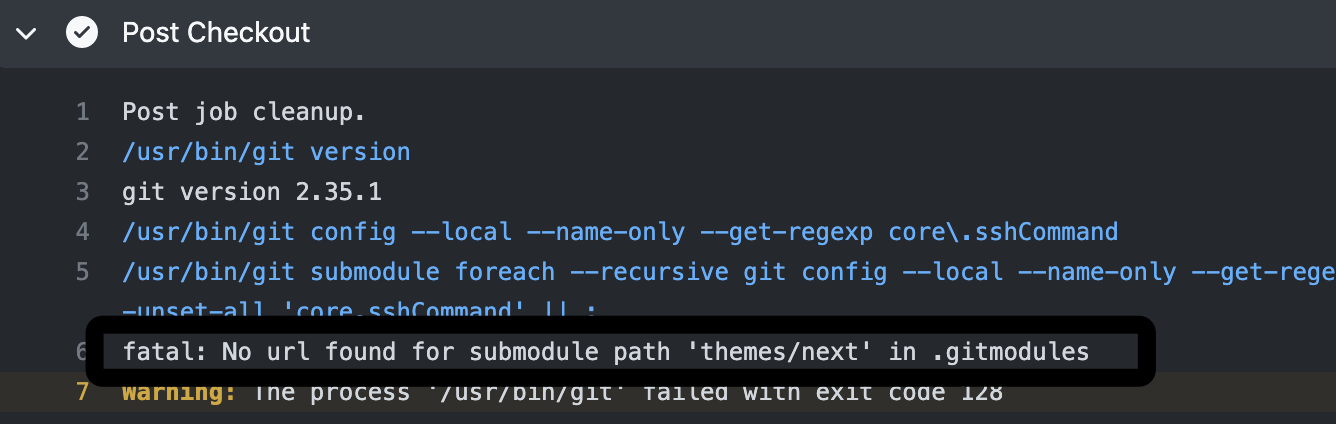
actions发布过程没有报错。但是 Post Checkout 节点可以发现提示:fatal: No url found for submodule path 'themes/next' in .gitmodules,如下图
同时,在本地的hexo项目进行 git status 时,同样提示了如下内容1
2
3
4
5
6位于分支 master
尚未暂存以备提交的变更:
(使用 "git add <文件>..." 更新要提交的内容)
(使用 "git restore <文件>..." 丢弃工作区的改动)
修改: themes/next
git add 和/ 或 git commit -a
同时,blog_hexo_source 仓库的 themes/next 路径下啥也没有,而本地hexo项目 themes/next 下包含很多文件夹和文件
结合以上三个现象,我们大致知道了问题:themes/next/ 文件夹下的文件夹及文件没有上传到 blog_hexo_source 仓库。为什么呢
- 原因
因为 themes/next/有自己的 .git,即 themes/next/ 是 /Users/project/hexo 下 .git 的 submodule。
简单地说,就是外部仓库无法 track 一个嵌套仓库,外部仓库所有的 add,commit,push 都与嵌套仓库没有任何关系。
- 解决方式
注意:如果你之前尝试添加过嵌套仓库,应该先执行以下命令移除它:git rm -f --cached themes/next
最简单直接的方法就是把 themes/next 目录下的 .git 文件夹删掉,这样我们的主题文件夹就是一个普通的目录,而不是一个 git 仓库,这样嵌套仓库的内容就会成为当前仓库内容的一部分,就可以使用 git add 对这些文件进行跟踪。
操作完以上,再在本地hexo项目根路径下进行 git add commit 等操作后,会发现上述问题都好了。再次访问 https://yaoyuanyy.github.io,正常了
- 参考
submodule问题参考:
Hexo配置NexT主题
自动发布参考:
Hexo Action官网
主题:
hexo themes官网
hexo-theme-pure
分类,标签等页面不可访问
需要手动将 yourPath/theme/pure/_source/ 目录下的tags,repository,links,categories,books,about
这几个文件夹移到 yourPath/source/ 目录下即可。
valine 的 avatar 评论头像显示问题
1 | valine: |
如果按这个配置,评论用户的头像为一个灰圆
要想显示评论用户的头像,进行如下配置1
2
3valine:
...
avatar: # gravatar style
配置成空,意思是使用valine默认的头像样式。效果如下

about添加个人简介的方法
$ cd /Users/project/hexo/source/about #your_hexo_path/source/about
$ vim index.md
添加你的内容,例如下1
2
3
4
5
6个人详细介绍
简介: java后端开发,to B业务,趋于蓝色的性格,喜欢篮球等
座右铭:没有伞的孩子只能快跑,如若不跑,只有一个结果:超过你的人回头鄙视你。流星辗转一瞬间,仰望天空久长眠
职位: 资深java开发工程师
email: yaoyihao1@gmail.com
site: https://github.com/yaoyuanyy/programing_knowledges
添加Google Analytics
参考如下:
1 | https://drops.blbana.cc/2020/03/30/Hexo-Google-Analytics/ |
特别说明:
每个主题中Google Analytics的方式不太一样,google_analytics.js 或 google_analytics的配置信息的位置都可能不同。
没有关系,原理都是一样的,你只要在yourPath/hexo 的目录下全局查找 google_analytics 或 GoogleAnalytics 关键字就知道怎么修改了
添加搜索引擎收录 - 谷歌收录
参考如下:
1 | https://hwame.top/20200520/hello-hexo-troubleshooting.html |
扩展
如果想将 next theme 换要怎么办呢?将 next theme 换要 pure theme 吧。
$ cd /Users/project/hexo #本地hexo项目根目录
$ git submodule add https://github.com/cofess/hexo-theme-pure themes/pure #同时会产生.gitmodules文件
$ rm .gitmodules
$ cd themes/pure
$ rm -rf .git
$ cd /Users/project/hexo
$ vim _config.yml
1 | 将theme: next改为 theme: pure |
$ git add
$ git commit -m”cm”
$ git push
等待几分钟,访问 https://yaoyuanyy.github.io 查看效果